«Начинка» тегов: атрибуты тега BODY

Внутри тега body располагается основное содержимое веб-страницы, отображаемое браузером. Данный тег имеет ряд атрибутов, позволяющих достигать различных визуальных эффектов.
bgcolor
Цвет фона страницы задает именно данный атрибут тега. Браузер автоматически по умолчанию заполняет страницу сплошным цветом, как правило, если пользователь не менял настройки, то это белый цвет. Если же вы хотите поменять фон документа, то достаточно указать в теге название цвета или его номер.
Так
или так
И в одном и в другом случае в итоге мы получим черный цвет.
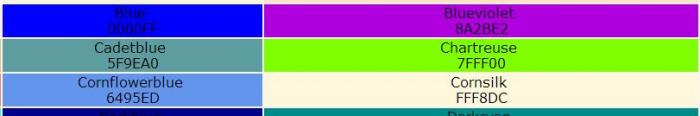
Стоит отметить, что цвета в html можно представлять двумя способами – либо словесным названием цвета либо его кодом, так называемым hex-значением.

При использовании hex-значений перед числом ставится символ решетки (#). В стандартной web-палитре не менее сотни цветов, которые отражаются корректно в любом браузере (в разных справочниках вы найдете очень отличающиеся цифры). В представлении цвета посредством hex-значений применяется модель, известная как RGB(Red, Green, Blue). Так, первые два символа определяют яркость красной составляющей цвета, вторые две – зеленого компонента, и последние две – синей составляющей.
Найти значения и названия безопасных цветов html сегодня не проблема, достаточно лишь задать соответствующий запрос в поиске. Также можно найти ряд цветов, которые не входят в стандартные палитры. Для этого существуют специальные программы, о которых мы поговорим в следующих постах.
background
Данный атрибут дает возможность в качестве фона веб-странички применить изображение.
Например, если бы картинка под названием image.jpg находилась бы по адресу http://codeacademy.ru/blog/image.jpg, то для того, чтобы сделать ее фоном html страницы, мы бы записали ее следующим образом.

В случае, если html-страница и нужное нам изображение находятся в одной папке, то достаточно указать короткий путь

Text
Атрибут text дает вебмастеру возможность менять цвет текста веб-документа.
Попробуйте записать внутри тега body такую формулу

и увидите, какой цвет имелся ввиду.
Отдельно от предыдущих атрибутов идут те, которые касаются представления ссылок на странице.
link, vlink, alink, которые означают соответственно цвета неиспользованной ссылки, использованной и цвет гиперссылки при наведении на нее курсора. Цвет атрибута link (неиспользованной ссылки) по умолчанию синий.
Если мы захотим изменить данный параметр, сделав, например, цвет неиспользованных ссылок красным, а использованных синим, то выглядеть это будет так.