Семантическая верстка HTML5: Начало будущего

Семантическая верстка была основана на той идее, что названия тегов должны совпадать с их смысловым значением и что html разметка должна правильно описывать свой контент. Рассмотрим примеры самых важных и распространенных семантических тегов HTML5:
<header> - Используется для создания шапки сайта, в теге могут быть меню навигации, встречающиеся почти во всех сайтах, логотип и важные ссылки. В header могут быть описаны любые теги кроме самого header, и footer(исключениями являются основные теги <html>, <head>, <style>, <script>, <body>).
<article> - в переводе с англ. – статья. Этот тег является контентом для статей, в нем должны содержаться названия, текст и картинки, оценки и комментарии к статье. Для большего удобства комментарии могут быть включены в отдельный <article>, а тот в свою очередь в основной.
<aside> - тег используется для контента, который хранится вне основного, часто тег используется для рекламных блоков, кнопок социальных сетей.
<section> - с помощью этого тега веб-страницу можно разделить на смысловые части, можно сделать это как с одной статьей, так и объединив несколько в одну тематику.
<footer> - нижняя часть страницы, подвал сайта, хранящий в себе ссылки, информацию об авторских правах, дату создания сайта и многое другое. В footer-е могут использоваться любые теги, исключением являются <footer>, <header> и основные теги html.
<figure> - этот тег предназначен для группировки элементов, например, картинку и текст с описанием можно взять в figure и только потом поместить в тег <article>.
<nav> - включает в себя меню навигации по сайту, на странице таких элементов может быть несколько, но разработчики HTML 5 рекомендуют использовать лишь один такой элемент, и он должен находиться в главном меню.
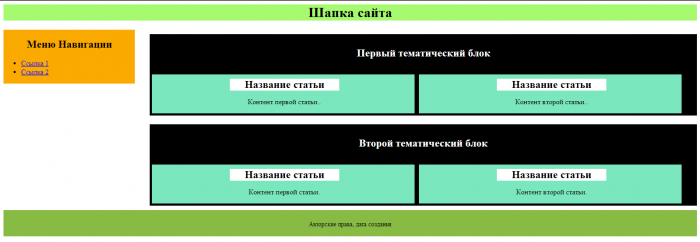
Следующий пример – макет распространенной веб-страницы, ее мы создадим, используя теги HTML 5.
С помощью семантического метода верстки можно создать такую веб-страницу, используя следующий код:
А вот еще один очень интересный пример использования <figure> ( пути к картинкам в примере небходимо заменить на свои ):
Тег <figcaption> является дочерним для <figure>, и предназначен для его описания.
Используя HTML 5 семантические теги, ни в коем случае нельзя ими злоупотреблять. Старые <div> можно и нужно использовать там, где семантические теги не являются 100% решением. Если вы не уверены нужно ли употреблять <asign> или <section> (или любой другой HTML 5 тег), то лучше воспользоваться обычным <div>. И это не будет означать, что вы нарушаете структуру пятого html, а наоборот, <div> рекомендуют использовать сами разработчики языка гипертекстовой разметки!
Итак, при переходе от блочной к семантической верстке, <div> выжили и все еще остаются востребованным и незаменимым элементом html. Семантическая верстка внесла новые элементы, совпадающие со значением хранимого контента и смысла, который несет в себе элемент, но в html, как и в любой другой технологии, связанной с программированием, не обойтись без универсального решения, которым был и будет оставаться - самый элементарный блок <div>.
Для тех кто не читал - Табличная, Блочная и Семантическая виды верстки - в чем разница?