Как создать новый раздел сайта на движке DLE

Все сайты имеют хотя бы минимальное меню и некоторые разделы. Далеко не всегда мы создаем свои веб-проекты полностью и самостоятельно, а получаем лишь готовый вариант на свои запросы. Дергать программеров и платить им за каждую мелкую доработку. Стоит ли? Если ряд вопросов можно решить самостоятельно.
Если ваш проект не статичен, то изменения на нем будут происходить с некоторым постоянством. К таковым можно отнести и создание нового раздела.

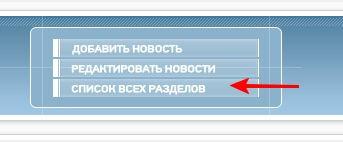
Для начала идем в «список всех разделов»

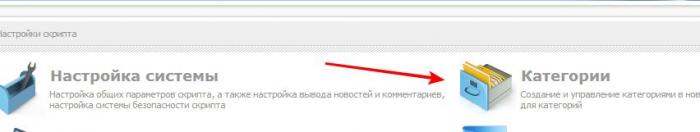
Выбираем «категории»

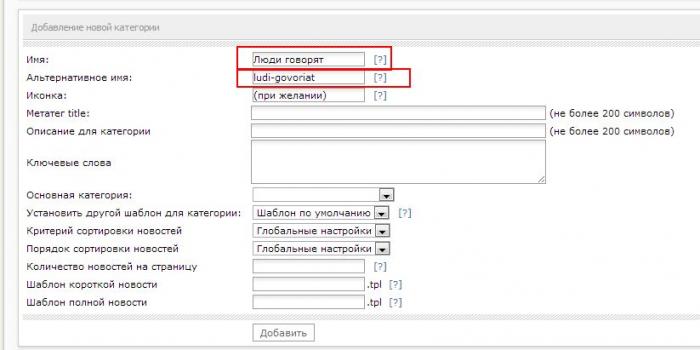
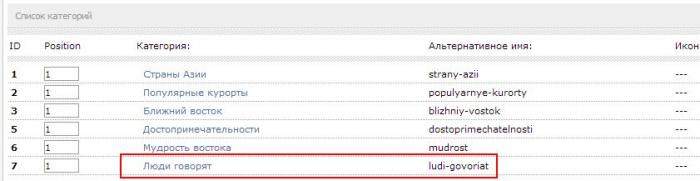
И вверху видим поля для заполнения.

Я заполнил лишь «Имя» и «альтернативное имя». Для начала этого достаточно. Жмем «добавить» и получаем очередную категорию.

Перейдем по ней (она подсвечена как ссылка) и скопируем адрес. В моем случае это будет http://dorogamivostoka.com/ludi-govoriat/
Как и у вас, у меня этот раздел пока пустой. Но ссылка нам нужна для того, чтобы прописать название и путь к разделу в шаблонах сайта.
Идем в шаблоны сайта

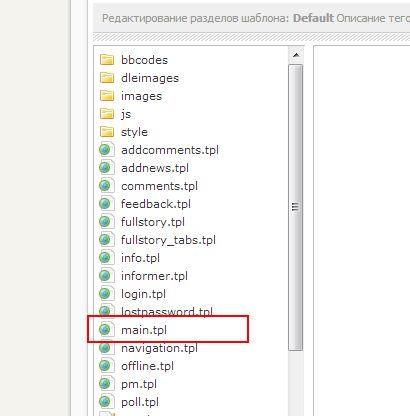
Из шаблонов в списке выбираем main.tpl (шаблон главной страницы).

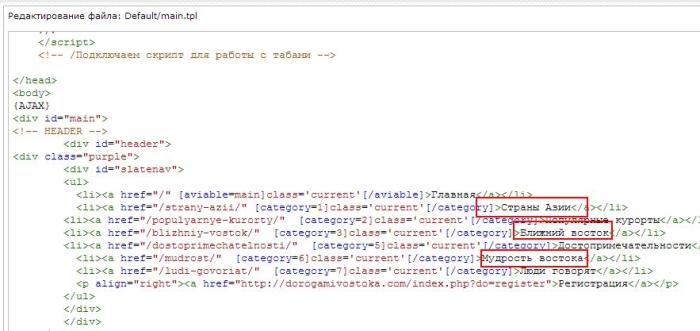
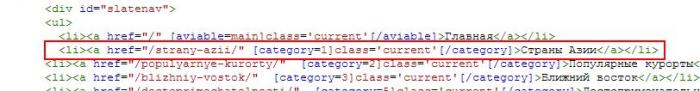
Нет ничего страшного, если вы не поймете ни одного из кодов, которые откроются вам. Главное не поменять ничего лишнего. Из первой картинки мы видели названия разделов – Страны Азии, Популярные курорты и другие. Теперь в коде нам нужно лишь найти данные слова, чтобы понять, где находится место, в который мы добавим еще один раздел.

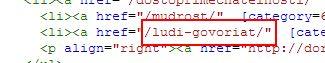
В каждой строке кода прописано отдельно название разделов. Можно скопировать любой из них, (целую строчку). Например, этот

Вставляем его в рядом с другими названиями разделов (на ваш вкус – вначале, в конце или как угодно). Остается лишь поменять в данной строке те места, которые отличаются – номер категории, ее название и путь к ней.
Важный момент – прописывание пути к разделу. Полный путь будет выглядеть так:
Адрес сайта/название раздела.
Прописывать его полностью будет ошибкой. Некоторые браузеры могут ее исправить при отображении страницы, но могут быть и небольшие трудности. Так как новая страница является частью сайта, то путь в данном случае будет прописан всего лишь так:

То есть только имя раздела, без адреса сайта.
Наш раздел создан, осталось лишь наполнить его.












