Совместить несовместимое: большое фото и текст на одной странице

Написать красивый, удобный для чтения контент – не всегда достаточно. Оформление и подача текста не менее важны.
Так, если к картинке вплотную прилегает текст, это может быть маленьким, но все же минусом, по сравнению с тем, если бы был небольшой отступ.
Вот сравните например.

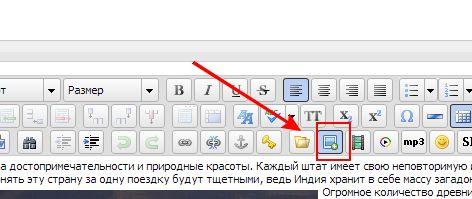
Со всех сторон изображения здесь не выставлен отступ. В данном случае это сайт, работающий на системе управления контентом DLE. При добавлении картинки в панели админа, достаточно кликнуть по значку

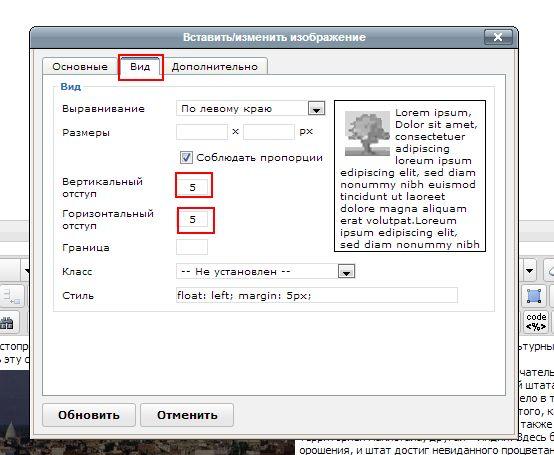
И во вкладке вид задать отступы в пикселях

В этом случае рисунок будет выглядеть примерно так.

Мелочь, а приятно.
Бывают случаи, когда нам нужно отобразить широкий рисунок, который не входит в размеры нашей страницы. Как же быть?
Можно сделать так, чтобы изначально отображалась миниатюра рисунка, а при нажатии изображение разворачивалось бы в полный формат.
В предыдущих постах, например, здесь, да и в текущем тоже, применяется данный метод.
Как это происходит?
Здесь применятся теги: a href – прикрепляющий ссылку, наверняка, всем известный, и тег img src – задающий изображение.
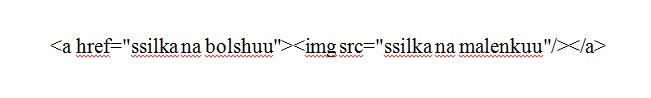
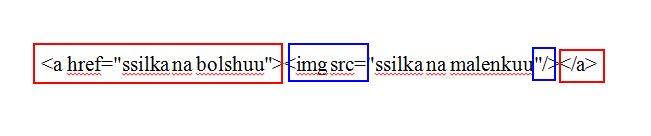
Структура данного тега будет выглядеть так:

Если разбить его на составные два элемента, то

Таким образом, изначально на странице отображается маленькая картинка, которую задает тег img src. Он, в свою очередь находится внутри другого тега с прикрепленной ссылкой. В итоге, нажимая на картинку, мы переходим на другую страницу, где видим изображение в полном размере, удобном для восприятия. Есть конечно и другие методы, но этот достаточно простой и не требует специальных решений и перекраивания движка сайта.












