Основа основ: теги html

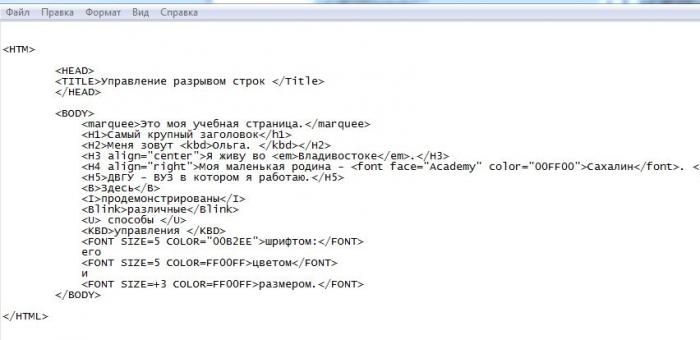
В предыдущем посте мы начали рассмотрение данного примера:

Коды, которые вы видите, напомним, называются тегами. В большинстве случаев они имеют открывающую и закрывающую пару. В закрывающей ставится слэш (/).
Все теги закрываются и открываются треугольной скобкой. Здесь в тексте я пишу их без скобок, а пример слэша в предыдущем предложении взял в круглые скобки. Дело в том, что если бы я пытался ставить в тексте теги именно так как они пишутся при создании страницы, то половина текста просто не отображалась бы, так как браузер закономерно принял бы ее за коды и сделал бы то, что прописано в них.
Самый главный в нашем случае тег html, который вы видите вначале и в конце кода. С него начинаются и им заканчиваются все веб-страницы.
Внутри тега html находятся дополнительные теги.
head и body - они также имеют открывающую и закрывающую пары.
Тег head передает браузеру служебную информацию, которая не отображается на странице сайта.
Тег body заключает основное содержимое сайта, которое мы видим в браузере, а следовательно и все другие теги (кроме html и head).
Тег marquee создает изображение бегающего текста.
Теги заголовков h1, h2 и так далее. Чем выше цифра в данном теге, тем меньший размер шрифта будет отображен на мониторе.
В нашем коде используется также атрибут тега – align, который обозначает выравнивание. Важно помнить, что все атрибуты тегов ДОЛЖНЫ БЫТЬ В КАВЫЧКАХ. Атрибут тега – align center дает команду браузеру выравнивать его содержимое по середине страницы.
Фраза «моя маленькая родина» находится в правой части страницы благодаря атрибуту тега right. В данном случае тег включает в себя еще один тег – font, задающий цвет для слова «Сахалин». Тег font сообщает браузеру о том, что мы будем задавать шрифт Academy (выбранный шрифт), далее за словом color следует буквенно-цифровое значение цвета.
При выравнивании текста следует также помнить, что по умолчанию браузер выравнивает текст по левому краю. То есть указание тега align left не обязательно. Если же вы хотите отобразить содержимое по центру или по правому краю, то указание атрибутов center или right будет обязательным.
Тег b выделяет текст жирным шрифтом, i - курсив, blink - делает текст мерцающим. Последний – не всегда оказывает эффект, так как не все браузеры могут его отобразить.
Сделать текст подчеркнутым помогает тег U. Тег kbd как и blink отображается не всеми браузерами. Его пока пропустим, дабы не перегружать себя информацией.
FONT SIZE задает размер шрифта. В нашем случае он равен значению 5. COLOR – буквенно-цифровое имя цвета. Простые цвета можно задавать, в том числе и словом. Различные оттенки потребуют знания кодов.
Читать еще












