Создаем красивое меню средствами CSS3

С появлением спецификации CSS3 появилась возможность использовать на веб-страницах многочисленные дизайнерские решения. В этой статье на примере создания красивого меню для сайта мы рассмотрим основные способы оформления HTML-документа с использованием CSS3.
Создание меню с выпадающим списком
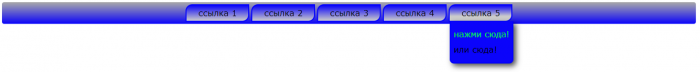
Перед тем как приступить к написанию кода, давайте посмотрим, что у нас должно получиться в итоге:
Начнем с написания HTML-кода.
Если вы запустите этот код в браузере, вы увидите унылую картину: вертикальный список из нескольких пунктов меню. Давайте напишем css-правила, которые приведут этот список к изящному виду.
Форматирование html-кода с помощью CSS3
Договоримся, что для простоты написания кода мы не будет помещать CSS-правила в отдельный файл, а пропишем их в этом же файле непосредственно в теге <head>.
Для начала позаботимся о стиле для текста ссылок:
Затем приступим к оформлению основного контейнера div, содержащего пункты меню:
Вот здесь и начинается самое интересное. CSS3 предоставляет удобный инструмент для создания градиента – linear-gradient. В нашем примере это свойство создает градиентную заливку сверху (top) контейнера, начиная с оттенка #aaa и заканчивая #0b04fb. Градиент получается равномерным, тем не менее, можно изменять размеры заливки цветов, указывая их в процентах или пикселях непосредственно после указания цвета. Попробуйте поэкспериментировать и поиграйте с этими величинами, например:
background: linear-gradient(top,#aaa 4px, #0b04fb 20px);
Градиент позволяет делать переходы между цветами в различных направлениях, достаточно вместо top указать необходимое значение: bottom, left, right.
Вы, наверное, обратили внимание на количество почти одинаковых строк для свойства linear-gradient. Приходится мириться с тем, что спецификация CSS3 еще не имеет своего строгого стандарта, поэтому некоторые браузеры еще «не умеют» понимать некоторые свойства таких стилей. Ввиду этого для каждого отдельного браузера приходится дописывать префикс, который позволяет различить то или иное свойство. Так, для браузеров Chrome и Safari это –webkit, для Mozilla –moz, для Opera –o, а для IE –ms.
Свойство border-radius понимают все браузеры, и оно указывает на радиус углов бордюра соответствующего элемента. В нашем случае мы установили все радиусы равными 4px. В более широком случае можно указать различные величины радиусов для элемента, перечислив их по порядку (отсчет начинается с левого верхнего). Например:
border-radius: 4px 10px 16px 8px;
Идем далее. В стандартных свойствах тега <ul> прописаны слишком большие отступы. Избавляемся от них:
div.menu ul {
margin:0; padding: 0;
}
и меняем свойства для каждого пункта меню:
Данная часть кода заставляет элементы <li> расположиться горизонтально и выравнивает их по одинаковой ширине и высоте. Обратите внимание на строчку line-height: 30px. Благодаря такому трюку, текст ссылок будет располагаться ровно по центру контейнера <li>. Так же мы видим несколько новых свойств, связанных с формированием радиуса элемента, т.е. помимо общего border-radius, можно указывать любой произвольный угол.
При наведении мышки на пункт меню, его отображение должно меняться:
Последний пункт меню будет раскрывающийся, поэтому тег <li class=’submenu’> содержит еще и дополнительный контейнер <ul>. Пропишем его свойства, не забыв сделать его невидимым:
Обязательно указываем его позиционирование как абсолютное, чтобы он никуда не сдвинулся с места и убираем его из виду: display: none.
А теперь сделаем так, что при наведении мыши на этот последний пункт меню, контейнер с выпадающим списком появился на экране:
li.submenu:hover ul{
display: block;
}
Видите – ничего сложного!
Осталось только изменить свойства элементов для списка выпадающего меню, потому что они будут выглядеть уже по-другому:
Осталось только добавить красивую тень для блока открывающегося меню:
li.submenu ul {
box-shadow: 5px 5px 15px rgba(0,0,0,0.7);
}
Свойство box-shadow устанавливает границы и цвет тени, которую будет «отбрасывать» элемент. На первом месте указывается смещение тени влево, на втором – смещение вниз, далее – величина рассеивания тени и цвет (необязательно) . В данном случае применяется формат цвета rgba, при котором цвет указывается в виде набора 3х чисел (первое – насыщенность красного цвета (0-255), второе – зеленого цвета (0-255), третье – синего цвета (0-255)), а последние значение определяет прозрачность цвета. В данном случае – это 70%.
Такое новое свойство понимают все современные браузеры, однако советуем вам все же прописать его с префиксами соответствующих браузеров по отдельности.
Вот и все – меню готово. Можете изменять цветовые оттенки и размеры на свой вкус. Кстати, выпадающий список можно внедрить хоть на все пункты основного меню, прописав дополнительный <ul> в html-коде аналогично приведенному в статье примеру.