Блочная верстка

При использовании блочной верстки все основные элементы страницы можно создать с помощью единственного тега <div>. Контентом для него могут служить почти все html элементы: картинки, заголовки, текст, списки и другие блоки.
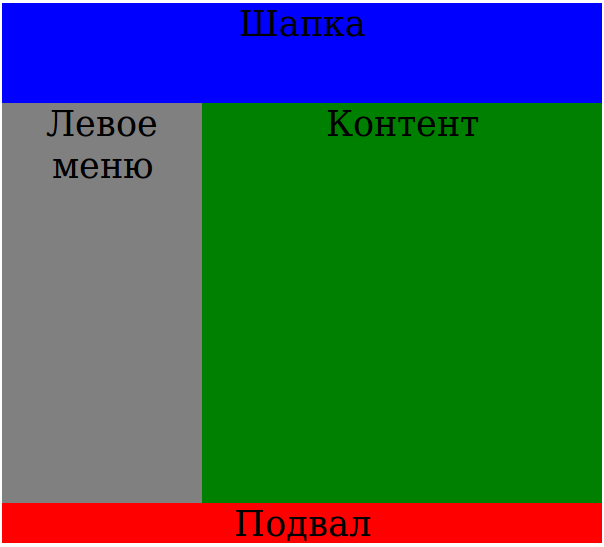
Пример блочной верстки:
А теперь код который ее создает:
Теперь рассмотрим все по порядку. Main– это блок, объединяющий всю нашу страницу. В ней есть шапка и контент. Для удобства контент разделяется на два блока: меню и контент-блок, в котором и будет происходить все интересное. Туда и будет помещаться наш текст, картинки и все прочее, для чего и был создан сайт. Подвал находится после блока Main, что обеспечивает его правильное позиционирование, при увеличении и уменьшении блока – content, который меняет свои размеры, зависимо от своего содержимого. Такая верстка довольна гибкая, в нее с легкостью можно добавлять новые блоки, изменять размеры и содержимое. Построение страницы с помощью блоков довольно просто, но нужны хорошие навыки CSS. В блочной верстке всю грязную работу выполняют стили, в нашем примере тоже много CSS кода. Разберем несколько важных моментов:
height – высота,
width –ширина,
это думаю понятно всем
width: auto, height: auto – обозначает, что ширина/высота зависят от содержимого блоков и могут динамично изменяться
min-height, min-width – минимальная высота/ширина, если размер контента меньше этого значения, то размер блока равняется минимальному значению.
float – важнейший атрибут html, определяет сторону, по которой элемент будет выравниваться. Остальные элементы обтекают с других сторон элемента, имеющего атрибут float.
- left – элемент выравнивается по левому краю родительского
- right – элемент выравнивается по правому краю родительского
- inherit – использует значение родительского элемента
- none – значение по умолчанию, обтекание не задается
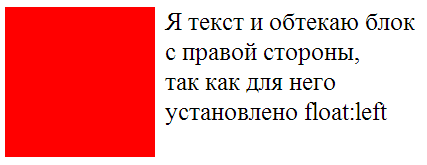
Пример обтекания с левой стороны, обтекание с правой стороны выглядит также только с противоположной стороны.
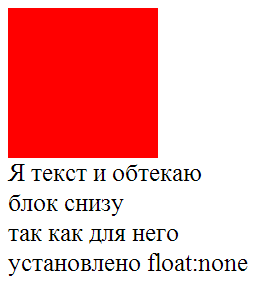
Или же:
clear – атрибут, который запрещает обтекание элемента с обозначенной стороны. Если для элемента задано обтекание float, то clear отменяет его. Атрибут принимает следующие значения:
- left – отменяет обтекание с левой стороны элемента
- right – отменяет обтекание с правой стороны элемента
- inherit – использует значение родительского элемента
- both – запрещает обтекание как с левой, так и с правой стороны, используется когда не известна сторона обтекания
- none – значение по умолчанию, не отменяет обтекание
Для ознакомления с другими вариантами верстки стоит прочесть Табличная, Блочная и Семантическая виды верстки - в чем разница?