Классическая табличная верстка

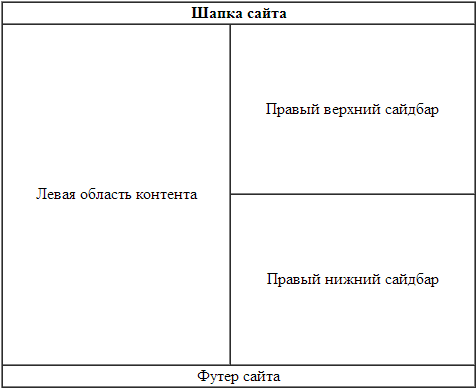
Рассмотрим самую примитивную страницу сайта: Верхняя часть (header), основное содержимое (контент), меню справа и подвал (footer).
Тег <table> - создает таблицы в html документе.
<thead> - верхняя часть таблицы, содержащая в себе заголовки, идет после тега <table>, в одной таблице может быть один <thead>.
<th> - заголовки
<tbody> - тело таблицы,
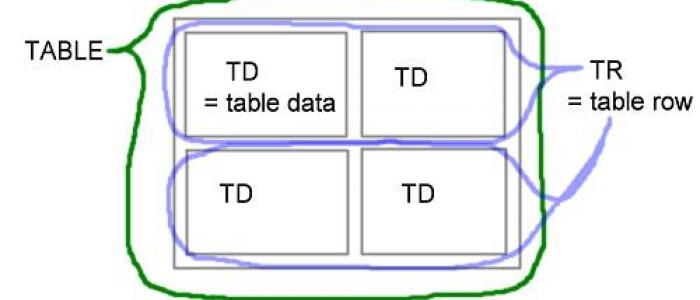
<tr> - строка таблицы,
<td> - ячейка таблицы,
<tfoot> - предназначен для хранения строк в нижней части таблицы. В таблице можно воспользоваться только одном <tfoot> - ом.
<thead>, <tbody> и <tfoot> не должны перекрывать друг друга. Многие из молодых верстальщиков совершают ошибку, помещая <tfoot> после <tbody>. Подвал таблицы должен быть определен до его тела, но на отображение это не влияет. Более наглядно можно увидеть на примере:
В HTML это будет выглядеть так:
Давайте разберем все по порядку.
Ширину и высоту задаем только для наглядности. Ширина в треть и высота в пол экрана вполне подходят. Атрибут border задает рамку для всей таблицы, его значение равно ширине в пикселях, в нашем случае это один пиксель. Cellpadding определяет расстояние между границей и содержимым в ячейке. Его мы приравняли к нулю, чтобы текст, находящийся в таблице не прилипал к ее границам. Cellspacing - задает расстояние внешних границ таблицы от внутренних. Чтобы таблица была аккуратной и без лишних отступов этот атрибут тоже приравняем к нулю.
Colspan - один из важнейших атрибутов для ячеек таблицы. Он устанавливает количество ячеек, которые должны объедениться по горозонтали, у нас такими ячейками являются ячейки header –а и footer- а . Colspan может принимать значения от 1 до 1000. В нашей таблице значения colspan равно двум.
Также существует атрибут rowspan, объеденяющий ячейку по вертикали. Максимальное значение rowspan равно 65534.
Теперь посмотрим на другой пример:
Этот код должен создать табличку отображенную ниже:
Атрибут align выравнивает содержимое элемента в указанном направлении.
Left – Выравнивание содержимого элементов ячейки по левому краю.
Center – Выравнивание содержимого элементов ячейки по ее центру.
Right – Выравнивает контент ячейки по правому краю.
Justify – содержимое выравнивается как по левому, так и по правому краю одновременно.
Char – не поддерживается многими браузерами, но есть в стандарте html.
Следующий код показывает работу char.
<tr>
<td char="%" align ="char">Даже самые продвинутые верстальщики не знают и 20% HTML</td>
</tr>
В этом примере, якорем для всего содержимого является знак процента, который был указан в атрибуте char. Думаю атрибут полезный, но для сохранения кроссбраузерности его лучше не использовать.
Как всегда для лучшего усвоения материала советую попрактиковаться, возможно используя код примеров статьи, либо написав свою простенькую табличку.
Если хочешь узнать о других типах верстки - рекомендую заглянуть в эту статью.