Что такое css и с чем его едят

Если начать издалека, то традиционный перевод аббревиатуры css означает – каскадные таблицы стилей. Из такого определения человек непосвященный мало что поймет. Попробуем разобраться и, по ходу, немного углубиться в вопрос.
Таблицы стилей применяются в создании веб-документов. Это, по большому счету дополнение и продолжение html тегов. Теги в данном случае – основа, а стили – усовершенствование, позволяющее облегчить жизнь программиста и применять те или иные правила к нескольким элементам страницы одновременно.
Как это выглядит на практике в обоих случаях?
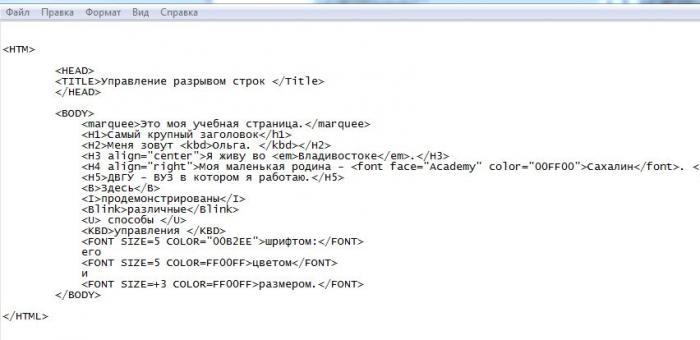
Html – теги прописывают параметры для каждого элемента веб-страницы отдельно. Например:

То есть, в данном случае нужно нет никаких обобщений – размер шрифта, заголовки и прочее устанавливаются применительно к отдельно взятому элементу документа.
Применяя стили можно задать одно правило для разных элементов. Например, сделать сразу все заголовки жирными. Стили удобны для больших сайтов или даже для админов, ведущих сразу несколько сайтов. Буквально в несколько движений можно полностью поменять визуальное отображение страниц в браузере.
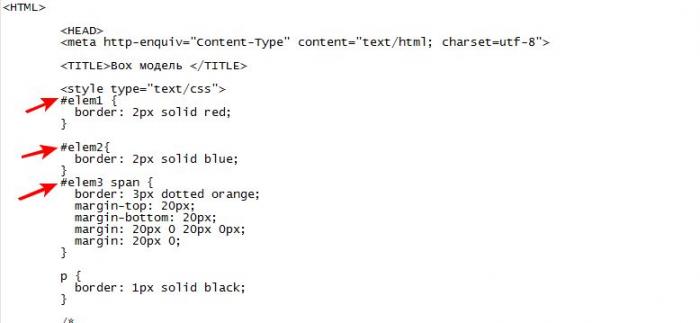
Коснувшись основ css стоит отметить, что в структуре стилей в первую очередь выделяют уникальные и серийные элементы. Уникальные идентификаторы начинаются со значка решетки

И применяются, соответственно для каждого элемента страницы единожды.
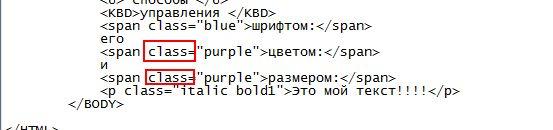
Второй тип – идентификатор class – может применяться сразу для нескольких элементов

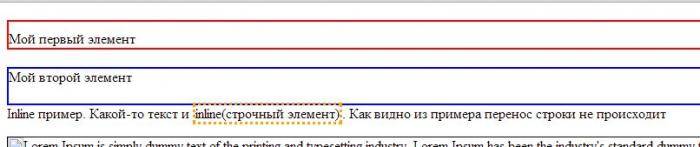
По типу расположения информации на странице – бывают блочные элементы и строчные.

К блочным относятся – div, p. Они всегда автоматически переносятся на новую строку.
Строчные – не переносятся. Пример – элемент inline
Элемент, начинающийся с точки называется классом, он может быть применен к нескольким элементам с одинаковым названием. (.bold)












