Зачем платить больше: экономим на хостинге

Создавая свой собственный проект в сети интернет, мы рано или поздно сталкиваемся с необходимостью хранения веб-страницы или сайта. Тут есть несколько вариантов развития событий.
- можно хранить сайт на своем компьютере. Если это ваша личная страничка, которую вы сделали лишь для удовлетворения своего эго, то можно ограничиться и таким вариантом. Но не забывайте, что в этом случае сайт будет доступен посетителям лишь, когда ваш компьютер включен и установлено интернет соединение.
- бесплатные хостинги. Многочисленные сервисы в виде бесплатных конструкторов сайтов практически всегда предлагают хранить свой сайт у них. Вариант относительно хороший. Условиями такого взаимовыгодного сотрудничества станет более длинное доменное имя, например «nazvanie_saita.ucoz.ru». В платном варианте вы всегда могли бы сделать все короче и лаконичнее - «nazvanie_saita.ru». Дополнительно сервис, предоставивший вам несколько сотен мегабайт места для бесплатного хранения вашего сайта будет автоматически использовать его в качестве рекламной площадки. Это придется терпеть или каждый месяц платить за продвинутые версии хостинга с отключенной рекламой. При бесплатном хостинге ответственность сторон в обоих случаях минимальна. С одной стороны это хорошо, но и хостер практически не обременен обязательствами и если вдруг с сайтом что-то произойдет, то он всегда может сказать «ну, зато бесплатно». Конечно же, ничто не вечно в этом мире, но большую степень надежности дают:
- платные хостинги. Часто за несколько десятков долларов в месяц вы сможете получить достаточный объем дискового пространства, которого хватит для размещения текстов и картинок.
Можно применить и комбинированный вариант – приобрести платный хостинг, но, например, картинки размещать на так называемых облачных серверах. Один из таких например dropbox.com. Применяя данный метод вы сможете сэкономить дисковое пространство и не доплачивать за дополнительное место платного хостинга. Картинка будет полноценно отображаться на вашем ресурсе, но храниться она будет в облачном хранилище.
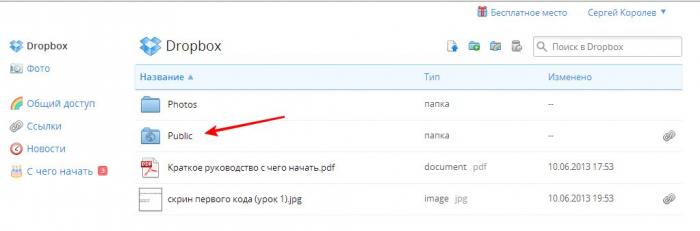
В случае с dropbox нужно создать в аккаунте папку public, к которой разрешается общий доступ,

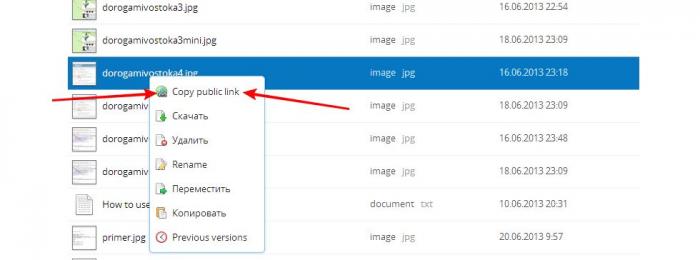
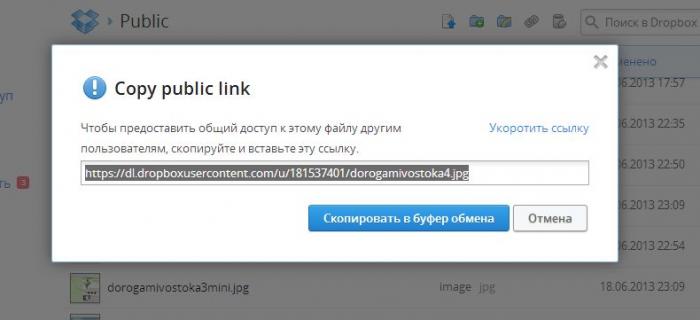
и переместить в нее файлы, которые вы хотите показать на своем сайте. Правой кнопкой мыши мы можем щелкнуть на загруженном файле и скопировать его ссылку.


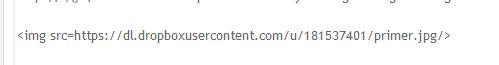
Далее в коде страницы своего ресурса указываем ссылку на данную картинку, заключая ее внутрь тега img.

Браузер в итоге красиво покажет рисунок, но адрес данной картинки будет ссылаться на облачный сервис, где хранится файл.
Обо всем этом и многом другом можно узнать в курсе Сергея Королева.
Пройти курс












